|
Часть 6: Секреты и уловки
Бог мой! Что это?! Это... это... Final Fantasy 1:
"Раз это руководство о том, как делать хорошую графику,
то что здесь делает скриншот из NES-игры (NES - приставка,
у нас известная как Dendi)? Ведь там всего 16 цветов,
разве нет?" В этом-то и суть, дружочки. Видите ли, в те
стародавние времена не было огромной 256-цветной палитры,
с которой можно рисовать "замечательные" градиентные
заливки или хранить тридцать различных оттенков одного
и того же цвета. Приходилось работать с имевшимися
ресурсами и делать это так, чтобы шаблоны выглядели
пристойно. Из тих древних игр можно выцепить пару
полезных трюков. Так что вернёмся в старые добрые деньки
и всмотримся в скриншот повнимательнее:
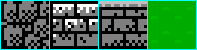
 Начнём с шаблона "пола"... К сожалению, он не может
служить хорошим примером избавления от "сетки", но ведь
игра была одной из первых, а тогда перед разработчиками
стояли другие, более приоритетные цели. Тем не менее,
когда мы смотрим на него, мы понимаем, что это пол,
даже каменистый такой пол. И этот шаблон нарисован всего
ДВУМЯ цветами. "Но если в нашем распоряжении есть только
один тёмный и один светлый оттенок, как же сделать, чтобы
казалось, будто оттенков больше?" Тут придётся использовать
чудеса смешивания (dithering; другой вариант: дизеринг -
прим. пер.). Смешивание - это когда вы располагаете
пикселы в определенной последовательности, создавая
иллюзию наличия в картине дополнительных промежуточных
оттенков. Именно этот метод был распространён во времена
ограниченной палитры. Я покажу вам, почему смешивание
срабытывает и как его следует применять. Для начала хочу
обратить ваше внимание на остальные шаблоны. На втором,
изображающем светлые камни, есть третий цвет, белый. Он
использован в качестве блика. Следующий шаблон "внутренней
стены" кажется темнее предыдущего. Это потому, что в его
нижней части больше чёрного, нет бликов, а белый цвет
заменен на светло-серый. Это те же самые оттенки цветов,
просто они расположены по-иному. Также отметьте, что эти
камни не похожи на "градиентные" кирпичи, которые я делал
раньше. Здешние стены стары, исцарапаны и потрёпаны.
Именно такое впечатление они производят, именно это мы
видим. Даже тогда компания Square знала, что делала.
Последний шаблон "травы" я привёл просто так, хех, как
пример техники "пара зелёных точек на тёмно-зелёном фоне".
Мы начинали таким же манером. Ну, теперь займёмся первым
трюком - попробуем смешивание:
 Это смешивание самого простого уровня. Если вы
посмотрите на шаблон издалека, то вам будет казаться,
что там присутствуют три оттенка. На самом деле там
только белый и чёрный цвета, а серый оттенок рождается
из-за определённого расположения двух базовых цветов в
центре картинки. Это не самый лучший серый оттенок, но
он всё-таки серый. Этот шаблон увеличен в пару-тройку
раз, поэтому эффект не так впечатляет, но чем меньше
пикселы, тем сильнее он проявляется. Если вы играли в
PC-игры, то наверняка видели нечто подобное в былые дни.
"Ага. Но кого сейчас такой подход волнует?" Я объясню,
чем он может быть полезен:
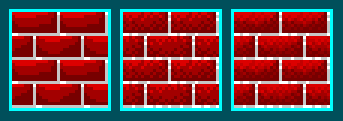
 Первый блок кирпичей - это уже знакомый нам ужасно
выглядящий натуральный пластик. Новёхонький, блестящий.
Хуже не станет, если его немного разнообразить. Средняя
картинка использует те же самые оттенки цвета, но выглядит
иначе, не такой цельной. Заметьте, что на большинстве
кирпичей осталась непрерывная тёмная линия, идущая по
низу и немного вдоль боковой стороны. Затем эта линия
разбивается, и в середине это лишь пара случайных
пикселов. Эти шаблоны невелики, здесь нет места для
полноценного перехода от тёмных тонов к светлым. Вы
можете добавить ещё два оттенка, один между самым светлым
и средним и один между самым тёмным и средним. Обратите
внимание, что оба правых шаблона выглядят потрёпанными,
обшарпанными. Тот, что слева, - пластиковый, ненастоящий.
Как видите, смешивание можно использовать не только для
сглаживания цветовых переходов, а также для создания
текстур. Давайте взглянем на скриншот из игры Crystalis:
 Посмотрите-ка на "грязь". Разработчики решили
случайным образом набросать камушки или комья и ветки
(я думаю, это ветки). Почва стала менее однообразной и
более реалистичной. А вот стены сделаны по единому
шаблону. Неплохо было бы добавить шаблончик с
царапиной или трещиной. Конечно, следует помнить о
существовавших тогда ограничениях и не обвинять
разработчиков почём зря. Теперь посмотрим на эту
картинку поближе:
 Особое внимание следует уделить камням. Можно видеть
смешивание вокруг контуров по бокам и сверху. От чёрного
к оранжевому, а от него к такому персиковому цвету. На
камнях, образующих стороны стены, есть смешивание чёрного
цвета с оранжевым, словно на камни тень падает. Обратите
внимание: чем ближе камни к земле, тем меньше в них
персикового оттенка и больше чёрного с оранжевым, а у
земли они полностью чёрно-оранжевые. Разработчики взяли
совсем немного цветов и разумно ими распорядились. На
примере нижнего ряда камней можно кое-чему научиться.
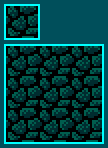
Я по-быстрому сделал пол для некоей пещеры:
 Я хотел сделать тёмную, заброшенную пещеру, такую,
чтоб было страшно. А вышло не столько "страшно", сколько
"плоско". В этой пещере что-то не так. Но что? Если взять
три оттенка зелёного цвета и самый тёмный сделать фоновым,
должно ведь получиться достаточно мрачно? Но не получилось.
Раньше, во времена ограниченной палитры, чёрный цвет
использовался ЧАСТО. "Но мы-то можем выбирать из миллиона
цветов! Зачем брать простой чёрный, ведь теперь мы не
ограничены палитрой?" Чёрный - это ключевой цвет, он
способен менять остальные цвета. Помните, я говорил, что
добавление цвета избавляет чёрный от cпецифичного налёта
"потусторонности", приближает к камере, вписывает в общую
картину. Это работает и другую сторону: использование
чёрного помогает благоприятно выделить другие цвета. Если
знать, как и когда это делать, одним лишь чёрным цветом
можно сотворить чудо. Я заменил тёмно-зелёный цвет фона
на старый добрый чёрный и "смеcтил" зелёные цвета: где был
средний оттенок, стал тёмный, а где светлый - там средний,
так что светло-зелёный стал не нужен. И вот что получилось:
 Теперь это точно мрачный и жутковатый пол. А всё из-за
использования чёрного цвета (чуть позже я объясню, зачем
я и сами камни сделал более тёмными). Если сравнить с
предыдущей картинкой "пола", то можно сказать, что там
камни не являлись частью фона. Они были похожи на камни,
плавающие на поверхности тёмно-зелёного озера. Это потому,
что в фоновом оттенке много тёмно-зелёного цвета, который
склеивает его с камнями. Контраст нарушен, и получается
одно большое зелёное пятно. В последней версии чёрный
фон сильнее контрастирует с камнями, поэтому они выглядят
темнее и чётче. Вот почему многие используют чёрный цвет
в своих работах в качестве контура. Есть ещё один трюк,
который позволяет заставить нечто казаться темнее, чем
оно есть на самом деле, увести это нечто в фон.
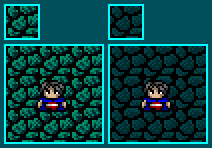
 Добро пожаловать в чудесный мир контраста. Я взял две
версии наших камней. Первая сделана по принципу "я не
очень-то разбираюсь в графике и не читал этих уроков,
но, сообразно логике, возьму три оттенка зелёного и
чёрный цвет и сделаю свои классные камни!" А вот вторую
картинку я нарисовал всего двумя оттенками зелёного и
чёрным цветом. Главная загвоздка здесь в том, хотите ли
вы, чтобы ваш пол выглядел как ПОЛ. Он не должен быть
заметным и выступать наподобие стены или чего-то такого.
Это то, по чему ходит персонаж игры, а вы ведь хотите,
чтобы внимание было приковано именно к персонажу.
Теперь взгляните на левый набор камней. Ваши глаза не
лопаются от напряжения? "Кажетcя, там есть кто-то посреди
всей этой зелени." Если игроку придётся всё это терпеть,
считайте, что вы провалились. Игрок не должен думать,
где на экране затерялся его персонаж. Это основная
проблема, возникающая из-за высокого контраста этих
камней. Они хорошо нарисованы и действительно похожи на
камни, но в качестве заполнения пола они не годятся.
Картинка справа. Тут я приглушил цвета - светло-зелёный
почти не отличается от тёмно-зелёного. Картинка перестала
бить по глазам, персонаж легко идентифицировать - он хорошо
заметен. Пол по-прежнему состоит из камней, просто теперь
они привлекают меньше внимания. Главная ваша задача - не
заставлять игрока прищуриваться, всматриваться (а именно
к этому приводит перебор с контрастными цветами). Нельзя
терять эффект "погружения" в игру. Трудность восприятия
графики, плохой контраст цветов убьёт всю вашу гениальную
задумку. Камни на левой картинке - это частая ошибка
многих начинающих игроделов. Они рисуют согласно логике,
не задумываясь о тех случаях, когда логика не срабатывает.
Окей, давайте перейдём к вещам, ещё более простым, чем
игры для NES-приставки:
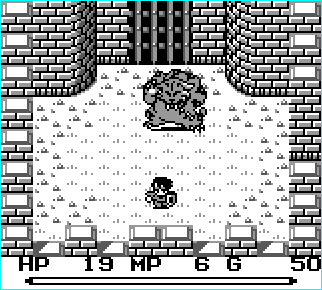
 Это игра для Gameboy. Ограничения максимальны - всего
четыре оттенка серого цвета. Художники былых дней заслужили
моё большое уважение. Вы только гляньте на этот скриншот из
игры Final Fantasy Adventure! Вы видите замок, знаете,
что вон там, в центре, трава, а это вот - камни по бокам
сцены. Можете сказать, что присутствует некая
тигроподобная тварь. А это - персонаж, одетый в броню. И
создано это разнообразие с помощью жалких четырёх оттенков
серого цвета (белого, чёрного и двух серых). ЭТО, друзья
мои, требует некислых навыков. Конечно же, разработчикам
пришлось сделать некрасивые "пластиковые" камни. Но, может,
это совершенно новый замок, хех, который вырос из ниоткуда
в один прекрасный день. Здешняя трава - это вариации на
тему "пара светлых точек на тёмном фоне". И всё же и здесь
есть определенная стратегия - линия высотой в два пиксела
в каждом кустике. В дни Gameboy большинство персонажей
были сделаны по типу этой "тигры" и героя в броне. Фоны
были очень контрастными, учитывая их белый цвет, как в
нашем примере, а спрайты рисовали тёмными цветами. Часть
фона делали светлыми оттенками, как камни и траву на
приведенном скриншоте. Использовались светлые оттенки
серого цвета, чтобы сделать их менее контрастными.
 Очередная потрясающая сцена, если учесть, что нарисована
она четырьмя цветами. Низ водопада немного недоработан.
Пенящаяся анимированная вода смотрелась бы лучше, но в
любом случае, это определенно водопад. Оцените камни на
заднем фоне, некоторые светлые, другие тёмные. Точно так
же, как у пола в нашей пещере, у светлых камней фон серый,
у тёмных - чёрный. Чёрный цвет МОГ бы быть фоном и для
светлых камней, но разработчики этого не сделали, и в
этом-то и фишка. Кроме того, водопад демонcтрирует пример
техники смешивания. Там нет чёрного цвета, использовано
три оттенка, но из-за грамотного расположения пикселов
это всё смотрится как градиентная раскраска. На деревьях
тоже нет градиентной заливки, они нарисованы попиксельно
с применением чёрного цвета только в особо тёмных местах
этих зарослей. И у них нет чёрного контура, чтобы они
отличались от спрайтов. В данной игре практически всё
нарисовано без чёрного цвета, за исключением спрайтов.
Это ещё один способ выделить их.
(Я продолжу эту секцию позже, можно ещё о многом
рассказать. Но я чувствую в себе желание написать о
создании спрайтов, так что давайте перейдём к следующей
главе...)
Содержание:
Автор этого сайта получил разрешение на размещение
этого урока здесь. Чтобы разместить этот урок на своем
сайте, вы должны получить разрешение автора.
|