|
Часть 9: Создание спрайтов для игр-сражений
Итак, мы поработали над созданием маленьких 16х16 спрайтов: Они просты, милы и традициональны для консольных RPG-игр. "Но я хочу сделать экшн-игру: что-нибудь с большими спрайтами! Ну вы знаете, что-то вроде файтинга от Capcom (компания Capcom прославилась своими играми для игровых автоматов - прим. пер.)". Быть может, из-за настоятельного желания рисовать классные, большие спрайты, вы пропустили предыдущие секции туториала и не занимались созданием маленьких изящных спрайтиков. Если я прав, то вернитесь и прочтите пропущенное. Хоть размер спрайтов изменился, все же базовые принципы, описанные ранее, остаются в силе. Окей, предполагаем что вы читали предыдущие главы и теперь по-настоящему готовы к созданию спрайта, который будет "драться".
Для начала, разрешите мне отметить что техника, которую я сейчас опишу, подходит не только для файтинга ( файтинг - игровой жанр, обычно на экране симулируется схватка двух бойцов - прим.пер). Я использую данный термин повсеместно, потому что позы и положения для учебных спрайтов представляют собой различные боевые стойки. Но сама по себе техника и концепции могут быть применены в различных типах игр: Игра Earthworm Jim, вероятно была сделана с помощью такого же подхода. Учитесь на всём, на чём только можно и адаптируйте изученное под свои нужды. Но мы отвлеклись, теперь давайте взглянем на пару примеров из игры Street Fighter Alpha 3.
Вот это действительно нарисовано со знанием дела. Каждый персонаж обладает своим собственным неповторимым видом. Например, Зангриф - это большая гора мускулов, а Сакура в сравнении с ним маленькая тонкая худышка. Также отметьте существенную разницу в ширине спрайтов этих двоих. Значит, художники не были ограничены некоторыми максимальными размерами спрайтов. Сакура - это спрайт 76х87, Зангриф - 116х111. Но помните, что обычно стандартным размером считается 100 пикселей в высоту. Ширина обычно будет меньше.
Метод, который использует компания Capcom, неизвестен. У них нет туториалов, либо других разъяснений, касающихся процесса создания спрайтов, что не удивительно, ведь у них и так полно других забот. Всё же я добыл кое-какую информацию, путём анализа их спрайтов и собирая отрывки полезных сведений то тут то там. Давайте рассмотрим картинки Чун-Ли из Street Fighter 3:
(нажми, чтобы увеличить)
Все кадры нарисованы от руки, затем отсканированы и переведены в цифровую форму пиксель за пикселем. Может быть у Capcom есть специальная программа, которая осуществляет рэйтрейсинг (здесь рэйтрейсинг- это процесс перевода нечётких отсканированных изображений, в более аккуратные пиксельные рисунки- прим. пер.). Так как у нас нет такой программы, мы будем всё делать пиксель за пикселем. Это отнимает много времени. Трудно представить что разработчики такой игры как SF3 обрабатывали таким способом каждый кадр. Но опять же, я не имею понятия, как они это делали, так что догадки строятся только на том, что мы видим. Так или иначе, они делали рэйтресинг - каждый спрайт совершенен. Линия, вырисовывающая мускулы, имеет ширину в один пиксель. Отсутствуют "пятна" пикселей (они появляются, когда вы рисуете линии мышью, и передерживаете кнопку мыши), и нет анти-аллиасинга на линиях (обычно это происходит при уменьшении картинки до требуемого размера спрайта). Это всё означает, что им приходилось поправлять всё ручками, чтобы получить такие великолепные спрайты. Может быть надписи на японском на этой большой картине говорят "Это инструкции как именно мы рисовали наши спрайты", но я не знаю японский. :)
Самая важная часть картины, это большая Чун-Ли в верхнем правом углу. Отметьте малое наличии деталей в ней. Когда делаешь спрайт, требуется показать какое-то определенное количество характерных черт. При рисовании маленького 8х8 лица, не будет возможности отобразить, например, ноздри, так зачем тратить на них время при рисовании на бумаге? Эти изогнутые линии на ёё одежде, в спрайте будут представлены однопиксельными жёлтыми линиями. Появится небольшая жёлтая свисающая отделка на одежде: но добавиться она только на стадии пиксельной работы. Поэтому, стоит еще в начале, выбрать упрощённый стиль для использования при рисовании кадров анимации на бумаге.
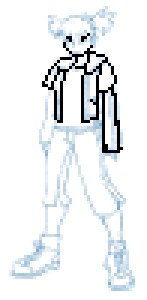
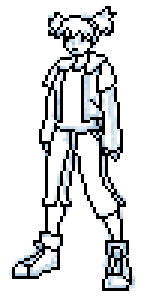
Мне стоит отвлечься, и объяснить, что на самом деле существуют различные способы создания спрайтов. Выбор метода, зависит только от уровня ваших навыков, мастерства и размера создаваемых спрайтов. Если вы делаете спрайты для RPG размером 16х16, нет резона сперва рисовать их на бумаге, сканировать и т.д. Работайте сразу в пикселях. При отсутствии навыка рисования на бумаге, разумнее сразу перейти к рисованию пикселями. Два других метода, применимых при отсутствии сканера или навыка рисования от руки:
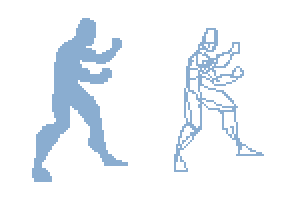
 Cлева мы видим силуэт. Одно из базовых правил анимации гласит, что зритель должен без проблем различать действия вашего персонажа, даже если он показан силуэтом. Впрочем, в видеоиграх, в отличие от классической анимации, используются особые углы при создании анимированных спрайтов, и это также следует учитывать. Всё же основной принцип действует с той же силой, поэтому силуэтом можно создавать основы для будущих спрайтов. Рисуя так каждый кадр, можно убедиться, что анимация будет приятна для глаз. Силуэт - это быстрая, грубая форма для фигуры. Её используют чтобы получить общее представление о позе персонаже, о телосложении и .т.д.
Справа - человек-набросок. Принцип прост - набрасывается общая форма спрайта, с линиями конечностей и т.п. У данного метода цель такая же, как и у силуэта, но с его помощью можно получить больше деталей, например показать какая рука находится впереди, или определить структуру мускулов. Этот метод конечно, не лучше силуэта: просто его альтернатива. Пробуйте и экспериментируйте, пока не выберете способ, удобный для вас.
В этом туториале, я буду использовать Photoshop 4.0, но постараюсь использовать его простейшие возможности. Разговаривая об анти-алиасинге и ему подобных вещах, я подразумеваю что они реализованы и в других программах для рисования. И думаю, вы умеете пользоваться одной из них. Всё же, надо отметить, что Photoshop в целом не годится для создания спрайтов. Причина в том, что Photoshop особым образом изменяет и организует палитру, что не годится для создания игр, с заданной палитрой. Это потому, что подобного типа приложения созданы для обработки фотографий и иллюстраций. Манипуляции с палитрой в этих случаях не играют какой-либо важной роли, в отличии от случая со спрайтами. Если вы делаете игру, не использующую палитру (а это большинство PC игр, в отличии от консольных собратьев), и вам незачем заботиться о количестве используемых цветов, тогда Photoshop может вам подойти. Я же люблю его использовать для практики рисования спрайтов, т.к. не приходится заморачиваться по поводу подбора и выбора цветов, что имело бы место в редакторе, использующем палитру. Ну что, давайте сделаем спрайт. Для начала, я использую картинку нарисованную от руки, т.е. пойду путём компании Capcom:
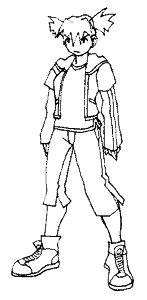
 Я нарисовал персонаж от руки (на четвертинке обычной бумаги А4), раскрасил её, затем отсканировал (настройки - 300dpi, черно-белый режим):перед тем как уменьшить размер, следует изменить режим изображения на RGB или Grayscale, чтобы работал анти-аллиасинг). У меня получилось довольно большая картинка, и здесь я показываю уменьшенную версию. Есть маленькие недочёты, вроде странно изогнутой передней ноги и т.д:их надо будет поправить при работе с пикселями, это будет не трудно. Заметьте, что я сделал удвоенный контур для обводов куртки и майки. Это вышло случайно, стоп: подождите, я собирался показать к каким проблемам это привёдёт. Окей, мы не можем работать с такой большой картинкой, поэтому давайте уменьшим размер до100 пикселей. Она нарисована на белом фоне, в целом размер будет чуть меньше ста пикселей, так как я оставил вокруг фигуры немного пустого места, на тот случай, если я захочу удлинить её волосы. Ах да, при уменьшении я использовал билинеарный фильтр. Помимо него в Photoshop-е есть еще два фильтра, каждый из них действует по-разному:

(нажми, чтобы увеличить)
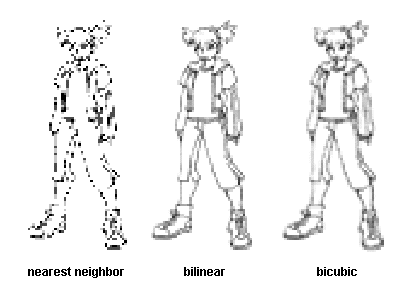
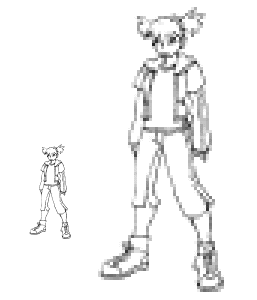
Фильтр "Ближайший сосед" ("Nearest Neighbor") полностью отключает anti-aliasing. Это особенно полезно, если нужно увеличить уже завершённый спрайт раза так в четыре, и показать его разбирающимся людям.
Фильтры "Билинейный" и "Бикубический" делают почти одно и тоже: бикубический похоже даёт больше анти-аллисинга. Наша картинка относительно мала, так что в этом случае большой разницы заметно не будет, но если уменьшать картинку высотой 800 пикселей, эффект будет значительный. Проблема бикубического фильтра - слишком много анти-аллиасинга. Сравните её правую голень на бикубической картинке и на билинейной. На первой она более размыта. То же самое произошло с рукой, и лицом. Это может мешать при рейтресинге, поэтому я обычно использую билинейный фильтр, чтобы получить меньше анти-аллисианга. Итак, мы получили наш спрайт (95 пикселей в высоту):
 Приятная сторона Photoshop (и главная причина его использование в данной технике) это его возможность работать со слоями. Они необходимы при рэйтресинге, можно проводить линии, не трогая оригинальную отсканенную картинку. Если ваша программа, не поддерживает слои, можно сказать, что вы немного встряли. Можно сделать рэйтресинг в Photoshop, а потом перенести результат в ваше родное приложение.
Взгляните, на низ её майку, на уменьшенной версии картинки. На рисованной от руки версии на этом месте были двойные контуры, ими я обозначил место для белого цвета, который я собирался добавить. На уменьшенной версии, там просто смазанное пятно. То же самое с рукой. Именно поэтому детали на одежде Чун-Ли были обозначенными тонкими линиями, остальное разработчики добавляли на стадии пиксельной работы.
Вот быстрый способ настроить Photoshop, что осуществить простой рэйтрейсинг. Исходная картинка будет фоном (убедитесь что вы в режиме RGB), поэтому создайте новый слой. Заполните его определенным цветом (например, синим). Установите для этого слоя режим "screen", и вы увидите спрайт, только черные линии станут синими. Затем совместите слои. Это нужно затем, чтобы вновь нарисованные линии были поверх слоя исходной картинки. Теперь создайте еще один слой и залейте его белым. Для него установите режим "multiply". Собственно, спрайт будет рисовать как раз в этом слое. Можно было бы просто сделать слой прозрачным, но тогда пришлось бы постоянно переключаться на инстумент "резинка" чтобы что-нибудь стереть, что конечно же неудобно. В нашем случае, фон будет белым, хоть вы то и его не видите. Можно будет легко переключаться с белого на чёрный цвет (пр учётё, что изначальная установка не менялась), нажимая кнопку X Если вы захотите очистить картинку, сделанную из синих линий, поменяйте режим последнего слоя на "normal" и белый фон, закроет исходную картинку.
 Использование заднего фона при прорисовке, заметно уменьшает время работы. Все же помните, что фон нужен только для того, чтобы направлять вашу руку. Обычно лицо, получается смазанным, состоящим из разбросанных повсюду пикселей, так что придётся воссоздать его пикселями. Можно исправить и больший кусок оригинала (я например исправлю ногу), если что-то плохо смотрится в пикселях. Старайтесь избегать больших пиксельных "пятен": как у неё на руке например. Эти пятна заметны в углах, ну и еще кое-где. Постарайтесь от них избавиться. Группа из четырёх черных пикселей может сильно портить визуальное восприятие спрайта. Чтобы от них избавиться, можно чуть подправить позу персонажа:например если на картинке рука и нога накладываются на друг друга, и в результате наложения появляются пятна черных пикселей, следует сдвинуть либо ногу либо руку. От этих пятен, "блобов", можно избавиться в большинстве случаев. Продолжаем:
 Я закончил рэйтрейсинг линий чёрным цветом. Осталось добавить некоторые детали, и проработать лицо, особенно глаза, но это лучше делать уже при работе цветом. Давайте начнём раскрашивать спрайт, заполняя цветом его основные области, и не добавляя на данном этапе тени:
Итак, я добавил цвета: я предпочитаю работать не на белом фоне, лучше для него взять какой-нибудь мягкий цвет. Белый фон, делает цвета темнее (особенно её майку). Это фокус, который играют с нами наши глаза. Ладно, давайте добавим теней:
Я предпочитаю, в первую очередь, добавлять тени на коже... Вы можете начать где угодно. Лицо, пожалуй, самая сложная часть спрайта - сложно
передать узнаваемое выражение лица, работая всего лишь парой другой
пикселей. Нос и рот я обозначил цветом, который чуть темнее самого
тёмного оттенка кожи. Чёрный цвет, слишком выделяет эти детали на лице
(рот, так вообще кажется открытым), а тёмный оттенок кожи слишком
незаметен. После добавления белого цвета в глаза, стало понятно, что
она смотрит в сторону. Продолжим, и прорисуем тени на остальных частях
тела нашего персонажа:
С тенями, она смотрится более трехмерной. Но это еще не финиш: Я хочу добавить некоторые детали: отделку на куртке и белые линии на рукавах.
Изначально я планировал две белые линии, которые должны были спускаться по рукавам, но на спрайте для них не хватило места. К тому же белый цвет сильно бы контрастировал с темным цветом её майки. Кажется, что белая линия имеет ширину больше одного пикселя. На самом деле это не так. Наш глаз обманывается, из-за сильного контраста. Если бы у меня все же сохранилось сильное желание добавить эти две линии на её рукавах, то я мог бы показать вторую линию в таком кадре, где она повёрнута чуть сильнее. Я добавил кое-какие детали её кроссовкам и куртке, изменил черные линии на штанинах, и по той же причине исправил чёрный цвет на ей лице, нос и рот теперь обозначены цветом затененной кожи. Черный цвет слишком выделяется. Последний штрих, который можно внести - добавить цвета в её контур.
 Лично, я не люблю раскрашенные контуры. Зато компания Сapcom использует их, причём так, что выглядит всё классно. Я не разобрался в этом вопросе окончательно (все же я думаю, что фишка тут в использовании темных цветов для контуров), и потому предпочитаю черные контуры. Если их раскрасить, то в целом всё становится размазанным, нельзя определить где начинается или заканчивается какая-то часть одежды ну и т.д. К тому же могут наблюдаться проблемы, если цвет фона будет совпадать с цветом контура. С чёрным фоном будет то же самое, но этого легче избежать. Все же, это моё личное предпочтение, и я не знаю способа, как делать приятные цветные контуры.
Содержание:
Автор этого сайта получил разрешение на размещение
этого урока здесь. Чтобы разместить этот урок на своем
сайте, вы должны получить разрешение автора.
|